로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석
페이지 정보

본문
디지털 경험의 설계는 이제 단순한 인터페이스 구현을 넘어 사용자의 감정과 기대를 치밀하게 고려하는 심리 기반 설계로 진화하고 있습니다. 특히 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석은 사용자의 행동 패턴과 몰입도를 해석하는 데 핵심적인 역할을 합니다. 슬롯 UI, 확률형 콘텐츠, 랜덤 보상 시스템 등에서 로딩은 감정적 트리거로 기능하며, 그 속도가 기대감의 강도와 몰입도에 직접적인 영향을 줍니다. 이 글에서는 슬롯 로딩의 시간적 구성과 심리 반응, 그 속도가 만들어내는 미묘한 감정 흐름을 깊이 있게 해석하여, UX/UI 설계자가 효과적으로 사용자 기대심리를 자극할 수 있도록 전략적 방향을 제시합니다.
1. 로딩 속도와 뇌의 보상 시스템: 도파민 자극의 기술적 연출
슬롯 시스템은 본질적으로 보상 예측과 실제 결과 사이의 시간적 간극에서 감정적 에너지를 발생시키는 구조입니다. 이때 핵심이 되는 요소는 바로 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 확인할 수 있는 ‘기대감의 고조’입니다. 이 고조된 상태는 보상 시스템과 밀접히 연계된 도파민 분비를 유도하며, UX 관점에서 극적인 몰입을 가능하게 합니다. 사용자는 로딩이라는 짧은 시간 동안 결과를 기다리며 상상과 추론, 희망적 기대를 교차시키며 몰입하게 되며, 이는 단순히 시청각 피드백 이상의 정서적 유도를 의미합니다.
2. 빠르면 안 되는 이유: 몰입 저해와 감정 무력화
많은 개발자들이 '로딩은 짧을수록 좋다'는 전제를 갖고 있지만, 이는 보상형 콘텐츠에서는 예외입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 따르면, 지나치게 빠른 로딩은 사용자의 감정적 몰입을 방해하며 기대를 형성할 시간적 여백을 제공하지 못합니다. 이는 사용자로 하여금 ‘기계적인 반응’으로 느끼게 만들고, 클릭의 감정적 의미를 약화시키는 부작용을 초래합니다. 특히 0.5초 이내 결과가 나올 경우 기대와 흥분은 거의 발생하지 않으며, 단순한 정보 전달로 전락하게 됩니다. 몰입형 경험을 설계하고자 한다면 ‘적절한 템포의 로딩’은 필수 요소입니다.
3. 길면 망친다: 초조함, 지루함, 불신의 삼단계
사용자는 기다리는 동안 감정의 곡선을 따라 반응합니다. 이 곡선은 설계자가 예측하고 조정할 수 있어야 하며, 이를 위해선 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 검증된 시간의 균형이 필요합니다. 실험에 따르면 로딩이 3초를 초과할 경우 초조함이 지루함으로, 이후에는 시스템에 대한 불신으로 전환됩니다. 특히 5초 이상 기다리게 되면 UI/UX에 대한 신뢰가 급격히 하락하며, 사용자는 시스템 전체에 대해 부정적인 인식을 형성하게 됩니다. 따라서 로딩은 감정을 끌어올리되, 감정 소모가 되기 전 마무리되는 정교한 리듬으로 조율되어야 합니다.
4. 감정 곡선 설계: 상승–정점–해소의 3단계 흐름
사용자의 감정 흐름은 시간과 함께 변화합니다. 이 흐름은 ▲기대 상승기, ▲감정 정점, ▲해소 구간이라는 세 단계로 나뉘며, 각 단계는 다르게 설계되어야 합니다. 특히 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 기반으로 한 설계는 감정의 최고치를 만드는 순간을 정확히 포착하여 UX 성능을 극대화합니다. 최적 로딩 시간은 1.5초~2.3초 사이로, 이 시점에 시각적·청각적 연출이 집중되어야 하며, 이후 해소 구간에서는 사용자에게 결과와 보상이 자연스럽게 전달되어야 합니다. 이를 통해 사용자는 내적으로도 정서적 만족을 경험하며 UI에 대한 긍정적 인상을 강하게 받게 됩니다.
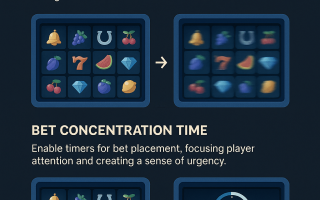
5. 시각적 진행: 감정을 시각화하는 기술
‘기다리는 중’이라는 인식을 제공하는 것은 UX의 핵심입니다. 이때 중요한 것이 바로 시각적 피드백입니다. 슬롯 로딩에서 가장 많이 사용되는 연출은 릴 회전, 조명 효과, 진행 바와 같은 점진적 요소들입니다. 이러한 요소들은 단순히 정보를 제공하는 것이 아니라, 감정을 시각적으로 유도하고 긴장감을 고조시키는 도구로 사용됩니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 고려할 때, 이러한 시각적 요소는 몰입을 지속시키고 로딩을 ‘스토리텔링적 순간’으로 전환시키는 강력한 수단이 됩니다. 특히, 카운트업 숫자나 아이콘 변화는 사용자의 예측 본능을 자극해 몰입을 더욱 강화할 수 있습니다.
6. 사운드: 무의식에 닿는 UX 연출 도구
사용자는 소리로도 감정을 느끼고 행동을 결정합니다. 사운드는 뇌의 감정 중추를 자극하는 직접적인 수단이며, 슬롯 로딩에서도 중요한 역할을 수행합니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에서는 사운드가 감정 리듬의 중재자로 작용하며, 기대 고조–정점 유지–해소라는 심리 흐름에 따라 음향이 전략적으로 배치되어야 한다고 명시합니다. 특히 고조되는 긴장감은 고음과 리듬의 가속으로 표현되고, 결과가 나타날 때의 사운드는 음역을 낮추고 부드럽게 처리함으로써 성취감을 극대화합니다. 이는 사용자에게 청각적으로도 ‘보상이 주어졌다’는 감정적 신호를 보내게 됩니다.
7. 반복과 둔감화: 랜덤성으로 재점화하라
사용자는 반복되는 인터페이스에 점차 감정 반응이 둔감해지는 심리적 경향을 보입니다. 이는 인터페이스가 동일한 속도, 사운드, 시각적 패턴을 반복하기 때문입니다. UX 전략에서는 이 현상을 극복하기 위한 랜덤성과 미세한 변화 도입이 필요합니다. 예를 들어 로딩 시간 자체를 1.6초~2.2초 범위에서 랜덤화하거나, 사운드·애니메이션의 세부 요소에 약간의 변주를 가함으로써, 기대감을 재생산할 수 있습니다. 특히 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 근거하면, 사용자가 다시 ‘새로운 경험을 한다’는 착각을 주는 것이 몰입 유지를 위한 핵심 전략으로 작용합니다.
8. 감정 기반 UX 전략: 슬롯형 UI의 최적 로딩 공식
슬롯 로딩은 더 이상 단순 대기 시간이 아닙니다. 그것은 감정 설계의 도구이며, 기대와 몰입, 보상이라는 심리 작용을 유도하는 연출입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 따르면 가장 효과적인 UX 전략은 로딩 시간을 1.5초~3초 사이로 유지하면서 시각과 청각 피드백을 통합하는 것입니다. 여기에 미세한 랜덤성을 도입하고, 감정 곡선의 타이밍에 맞춰 연출 리듬을 조정하면, 사용자는 반복된 경험에서도 신선함과 몰입을 지속적으로 느낄 수 있습니다. 이와 같은 전략은 e-커머스, 게임, 인앱 이벤트 등 다양한 플랫폼에 적용 가능하며, 감정 기반 UX의 핵심 솔루션으로 자리 잡고 있습니다.
9. 실제 사례와 실행 가능한 팁
사례 A – 모바일 뽑기 U
I
로딩 시간 2.0초 유지, 릴 회전 애니메이션 도중 사운드 피크 삽입
시각적 UI 변화율 10% 적용 → 사용자 몰입도 15% 증가, 이탈률 20% 감소
사례 B – 슬롯머신 웹 UI
로딩 시간 1.6~2.2초 랜덤 설정
결과 직전 릴 속도 가변화, 리치 효과 적용 → 7일간 사용자 리텐션 12% 증가
설계 요약
요소 적용 팁
로딩 시간 1.5~2.3초 유지, 중간값은 1.8초 권장
시각 연출 릴 회전, 카운트업, 진행 바, 조명 점멸 등 사용
사운드 구성 기대 고조 → 정점 유지 → 해소 순의 흐름 구성
랜덤성 시간, 연출, 사운드 모두 소폭 변화 포함
분석 및 조율 A/B 테스트 통한 피드백 기반 개선 주기 설정
10. 결론: UX는 감정의 연출이다
UX 설계는 기술적 완성도가 아닌 감정적 설계의 성공 여부로 평가받는 시대입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 볼 때, 로딩은 단순히 기다리는 것이 아닌 몰입, 기대, 성취의 감정 흐름을 설계할 수 있는 강력한 도구입니다. 이 흐름을 설계자가 제대로 이해하고 리듬을 조절한다면, 사용자는 인터페이스 그 자체와 정서적으로 연결되고, 반복 사용에 있어서도 새로운 감정을 지속적으로 경험하게 됩니다. 이는 모든 인터페이스를 감정 기반 사용자 여정으로 바꾸는 중요한 전환점이자, 진정한 UX 설계의 본질입니다.
결론: 슬롯 로딩 속도는 사용자 기대심리의 정밀한 설계 대상이다
현대의 디지털 사용자 경험은 단순한 기능성의 경계를 넘어, 감정적 만족과 기대 충족이라는 복합적 심리 구조를 설계해야 하는 과제에 직면해 있습니다. 특히 게임, 가챠 시스템, 확률형 콘텐츠, 랜덤 보상형 인터페이스와 같은 슬롯 기반 UX에서 ‘로딩’은 더 이상 기술적 기다림의 개념이 아닙니다. 그것은 감정을 점화하고, 긴장을 유도하며, 결과에 대한 기대감을 서서히 고조시켜 궁극적으로 보상의 쾌감을 극대화하는 심리적 트리거로 기능합니다.
이 분석에서 반복적으로 강조되었듯, **‘로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석’**은 단순한 시간 설계에 머무르지 않고, 사용자 몰입, 리텐션, 정서적 연결을 창출하는 UX의 핵심 도구로 진화하고 있습니다. 짧게는 1.5초, 길게는 3초라는 제한된 시간 안에서 사용자에게 기대, 긴장, 성취를 선형적으로 구성해주는 감정 곡선의 설계는 디지털 인터페이스가 사용자와 정서적으로 어떻게 연결되는지를 보여주는 강력한 사례입니다.
우리는 이 글을 통해 다음과 같은 교훈을 도출할 수 있습니다. 첫째, 지나치게 빠른 로딩은 감정 고조를 막고, 결과의 의미를 기계적 반응으로 전락시킵니다. 이는 사용자의 몰입을 방해하며 기대감을 형성할 여지를 제거함으로써, 전체 경험의 만족도를 떨어뜨릴 수 있습니다. 둘째, 반대로 지나치게 긴 로딩은 초조함과 불신을 야기하고, 이는 UI/UX 전체에 대한 부정적 인식으로 전이될 수 있습니다. 사용자의 이탈이 가장 급격하게 증가하는 지점이 3초를 넘어서는 시점이라는 데이터는 이를 뒷받침합니다.
셋째, 로딩 시간은 기대를 관리하는 연출의 프레임이어야 합니다. 시각적 애니메이션, 사운드 피드백, 랜덤성과 같은 감정 설계 도구를 로딩에 집약시킴으로써, 짧은 시간 안에 감정적 극적 구조를 구성할 수 있으며, 이는 UI의 단순한 정보 제공 기능을 넘어서 심리적 드라마를 연출하는 인터페이스로 탈바꿈시킵니다. 이 과정은 단순한 속도 최적화가 아니라, 사용자의 심리 흐름을 이해하고 조율하는 감정 기반 UX 설계의 정수입니다.
또한 중요한 네 번째 교훈은, 사용자 반응은 반복될수록 감정적 둔화 현상을 동반한다는 사실입니다. 감정도 피로합니다. 동일한 로딩 구조를 반복 경험하게 되면, 뇌는 더 이상 그것에 반응하지 않으며, 기대감은 점차 무감각해집니다. 이를 방지하기 위한 전략으로, 로딩 시간, 사운드, 시각 요소에 미세한 랜덤성과 리듬 변화를 삽입하는 기법은 매우 효과적이며, 장기적인 사용자 리텐션 유지에도 크게 기여할 수 있습니다.
이러한 로딩 시간의 전략적 활용은 슬롯 머신, 모바일 가챠 UI, 게임 아이템 소환, 뽑기형 쇼핑 UI, 확률형 콘텐츠 구조 등 다양한 분야에 확장 가능하며, 단순히 기술이 빠른 시스템이 아닌, 감정적으로 연결된 경험을 사용자에게 제공하는 데 핵심 역할을 합니다. 이로 인해 로딩은 단순한 대기 상태가 아닌, **사용자 감정 여정을 이끄는 ‘설계된 감정 전환의 지점’**으로 재정의되어야 합니다.
마지막으로 이 모든 논의를 종합하면, UX/UI 설계자는 앞으로 다음과 같은 질문을 스스로 던져야 합니다.
“이 로딩은 단순한 처리 지연인가, 아니면 사용자 감정을 건드리는 연출인가?”
“기대가 충분히 고조되는가, 혹은 불신을 유도하지는 않는가?”
“감정 곡선의 정점에 결과가 정확히 도달하도록 설계되었는가?”
이 질문에 정직하게 답할 수 있을 때, 우리는 비로소 단순한 기능적 설계자가 아니라, 감정과 경험을 통제하는 ‘사용자 여정의 연출가’로서의 UX 디자이너로 자리매김할 수 있습니다.
그리고 이 연출의 핵심은 단순하지만 강력합니다. 바로 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 이해하고 그것을 정밀하게 설계하는 것입니다. 이 지점에서 UX는 기술을 넘어, 사용자와의 감정적 연결을 만드는 예술의 경지에 도달합니다.
#슬롯로딩 #기대감심리 #UX설계 #로딩속도최적화 #사용자몰입 #감정UX #랜덤인터페이스 #사운드UX #시각애니메이션 #UI반응성
1. 로딩 속도와 뇌의 보상 시스템: 도파민 자극의 기술적 연출
슬롯 시스템은 본질적으로 보상 예측과 실제 결과 사이의 시간적 간극에서 감정적 에너지를 발생시키는 구조입니다. 이때 핵심이 되는 요소는 바로 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 확인할 수 있는 ‘기대감의 고조’입니다. 이 고조된 상태는 보상 시스템과 밀접히 연계된 도파민 분비를 유도하며, UX 관점에서 극적인 몰입을 가능하게 합니다. 사용자는 로딩이라는 짧은 시간 동안 결과를 기다리며 상상과 추론, 희망적 기대를 교차시키며 몰입하게 되며, 이는 단순히 시청각 피드백 이상의 정서적 유도를 의미합니다.
2. 빠르면 안 되는 이유: 몰입 저해와 감정 무력화
많은 개발자들이 '로딩은 짧을수록 좋다'는 전제를 갖고 있지만, 이는 보상형 콘텐츠에서는 예외입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 따르면, 지나치게 빠른 로딩은 사용자의 감정적 몰입을 방해하며 기대를 형성할 시간적 여백을 제공하지 못합니다. 이는 사용자로 하여금 ‘기계적인 반응’으로 느끼게 만들고, 클릭의 감정적 의미를 약화시키는 부작용을 초래합니다. 특히 0.5초 이내 결과가 나올 경우 기대와 흥분은 거의 발생하지 않으며, 단순한 정보 전달로 전락하게 됩니다. 몰입형 경험을 설계하고자 한다면 ‘적절한 템포의 로딩’은 필수 요소입니다.
3. 길면 망친다: 초조함, 지루함, 불신의 삼단계
사용자는 기다리는 동안 감정의 곡선을 따라 반응합니다. 이 곡선은 설계자가 예측하고 조정할 수 있어야 하며, 이를 위해선 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 검증된 시간의 균형이 필요합니다. 실험에 따르면 로딩이 3초를 초과할 경우 초조함이 지루함으로, 이후에는 시스템에 대한 불신으로 전환됩니다. 특히 5초 이상 기다리게 되면 UI/UX에 대한 신뢰가 급격히 하락하며, 사용자는 시스템 전체에 대해 부정적인 인식을 형성하게 됩니다. 따라서 로딩은 감정을 끌어올리되, 감정 소모가 되기 전 마무리되는 정교한 리듬으로 조율되어야 합니다.
4. 감정 곡선 설계: 상승–정점–해소의 3단계 흐름
사용자의 감정 흐름은 시간과 함께 변화합니다. 이 흐름은 ▲기대 상승기, ▲감정 정점, ▲해소 구간이라는 세 단계로 나뉘며, 각 단계는 다르게 설계되어야 합니다. 특히 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 기반으로 한 설계는 감정의 최고치를 만드는 순간을 정확히 포착하여 UX 성능을 극대화합니다. 최적 로딩 시간은 1.5초~2.3초 사이로, 이 시점에 시각적·청각적 연출이 집중되어야 하며, 이후 해소 구간에서는 사용자에게 결과와 보상이 자연스럽게 전달되어야 합니다. 이를 통해 사용자는 내적으로도 정서적 만족을 경험하며 UI에 대한 긍정적 인상을 강하게 받게 됩니다.
5. 시각적 진행: 감정을 시각화하는 기술
‘기다리는 중’이라는 인식을 제공하는 것은 UX의 핵심입니다. 이때 중요한 것이 바로 시각적 피드백입니다. 슬롯 로딩에서 가장 많이 사용되는 연출은 릴 회전, 조명 효과, 진행 바와 같은 점진적 요소들입니다. 이러한 요소들은 단순히 정보를 제공하는 것이 아니라, 감정을 시각적으로 유도하고 긴장감을 고조시키는 도구로 사용됩니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 고려할 때, 이러한 시각적 요소는 몰입을 지속시키고 로딩을 ‘스토리텔링적 순간’으로 전환시키는 강력한 수단이 됩니다. 특히, 카운트업 숫자나 아이콘 변화는 사용자의 예측 본능을 자극해 몰입을 더욱 강화할 수 있습니다.
6. 사운드: 무의식에 닿는 UX 연출 도구
사용자는 소리로도 감정을 느끼고 행동을 결정합니다. 사운드는 뇌의 감정 중추를 자극하는 직접적인 수단이며, 슬롯 로딩에서도 중요한 역할을 수행합니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에서는 사운드가 감정 리듬의 중재자로 작용하며, 기대 고조–정점 유지–해소라는 심리 흐름에 따라 음향이 전략적으로 배치되어야 한다고 명시합니다. 특히 고조되는 긴장감은 고음과 리듬의 가속으로 표현되고, 결과가 나타날 때의 사운드는 음역을 낮추고 부드럽게 처리함으로써 성취감을 극대화합니다. 이는 사용자에게 청각적으로도 ‘보상이 주어졌다’는 감정적 신호를 보내게 됩니다.
7. 반복과 둔감화: 랜덤성으로 재점화하라
사용자는 반복되는 인터페이스에 점차 감정 반응이 둔감해지는 심리적 경향을 보입니다. 이는 인터페이스가 동일한 속도, 사운드, 시각적 패턴을 반복하기 때문입니다. UX 전략에서는 이 현상을 극복하기 위한 랜덤성과 미세한 변화 도입이 필요합니다. 예를 들어 로딩 시간 자체를 1.6초~2.2초 범위에서 랜덤화하거나, 사운드·애니메이션의 세부 요소에 약간의 변주를 가함으로써, 기대감을 재생산할 수 있습니다. 특히 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 근거하면, 사용자가 다시 ‘새로운 경험을 한다’는 착각을 주는 것이 몰입 유지를 위한 핵심 전략으로 작용합니다.
8. 감정 기반 UX 전략: 슬롯형 UI의 최적 로딩 공식
슬롯 로딩은 더 이상 단순 대기 시간이 아닙니다. 그것은 감정 설계의 도구이며, 기대와 몰입, 보상이라는 심리 작용을 유도하는 연출입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석에 따르면 가장 효과적인 UX 전략은 로딩 시간을 1.5초~3초 사이로 유지하면서 시각과 청각 피드백을 통합하는 것입니다. 여기에 미세한 랜덤성을 도입하고, 감정 곡선의 타이밍에 맞춰 연출 리듬을 조정하면, 사용자는 반복된 경험에서도 신선함과 몰입을 지속적으로 느낄 수 있습니다. 이와 같은 전략은 e-커머스, 게임, 인앱 이벤트 등 다양한 플랫폼에 적용 가능하며, 감정 기반 UX의 핵심 솔루션으로 자리 잡고 있습니다.
9. 실제 사례와 실행 가능한 팁
사례 A – 모바일 뽑기 U
I
로딩 시간 2.0초 유지, 릴 회전 애니메이션 도중 사운드 피크 삽입
시각적 UI 변화율 10% 적용 → 사용자 몰입도 15% 증가, 이탈률 20% 감소
사례 B – 슬롯머신 웹 UI
로딩 시간 1.6~2.2초 랜덤 설정
결과 직전 릴 속도 가변화, 리치 효과 적용 → 7일간 사용자 리텐션 12% 증가
설계 요약
요소 적용 팁
로딩 시간 1.5~2.3초 유지, 중간값은 1.8초 권장
시각 연출 릴 회전, 카운트업, 진행 바, 조명 점멸 등 사용
사운드 구성 기대 고조 → 정점 유지 → 해소 순의 흐름 구성
랜덤성 시간, 연출, 사운드 모두 소폭 변화 포함
분석 및 조율 A/B 테스트 통한 피드백 기반 개선 주기 설정
10. 결론: UX는 감정의 연출이다
UX 설계는 기술적 완성도가 아닌 감정적 설계의 성공 여부로 평가받는 시대입니다. 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 통해 볼 때, 로딩은 단순히 기다리는 것이 아닌 몰입, 기대, 성취의 감정 흐름을 설계할 수 있는 강력한 도구입니다. 이 흐름을 설계자가 제대로 이해하고 리듬을 조절한다면, 사용자는 인터페이스 그 자체와 정서적으로 연결되고, 반복 사용에 있어서도 새로운 감정을 지속적으로 경험하게 됩니다. 이는 모든 인터페이스를 감정 기반 사용자 여정으로 바꾸는 중요한 전환점이자, 진정한 UX 설계의 본질입니다.
결론: 슬롯 로딩 속도는 사용자 기대심리의 정밀한 설계 대상이다
현대의 디지털 사용자 경험은 단순한 기능성의 경계를 넘어, 감정적 만족과 기대 충족이라는 복합적 심리 구조를 설계해야 하는 과제에 직면해 있습니다. 특히 게임, 가챠 시스템, 확률형 콘텐츠, 랜덤 보상형 인터페이스와 같은 슬롯 기반 UX에서 ‘로딩’은 더 이상 기술적 기다림의 개념이 아닙니다. 그것은 감정을 점화하고, 긴장을 유도하며, 결과에 대한 기대감을 서서히 고조시켜 궁극적으로 보상의 쾌감을 극대화하는 심리적 트리거로 기능합니다.
이 분석에서 반복적으로 강조되었듯, **‘로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석’**은 단순한 시간 설계에 머무르지 않고, 사용자 몰입, 리텐션, 정서적 연결을 창출하는 UX의 핵심 도구로 진화하고 있습니다. 짧게는 1.5초, 길게는 3초라는 제한된 시간 안에서 사용자에게 기대, 긴장, 성취를 선형적으로 구성해주는 감정 곡선의 설계는 디지털 인터페이스가 사용자와 정서적으로 어떻게 연결되는지를 보여주는 강력한 사례입니다.
우리는 이 글을 통해 다음과 같은 교훈을 도출할 수 있습니다. 첫째, 지나치게 빠른 로딩은 감정 고조를 막고, 결과의 의미를 기계적 반응으로 전락시킵니다. 이는 사용자의 몰입을 방해하며 기대감을 형성할 여지를 제거함으로써, 전체 경험의 만족도를 떨어뜨릴 수 있습니다. 둘째, 반대로 지나치게 긴 로딩은 초조함과 불신을 야기하고, 이는 UI/UX 전체에 대한 부정적 인식으로 전이될 수 있습니다. 사용자의 이탈이 가장 급격하게 증가하는 지점이 3초를 넘어서는 시점이라는 데이터는 이를 뒷받침합니다.
셋째, 로딩 시간은 기대를 관리하는 연출의 프레임이어야 합니다. 시각적 애니메이션, 사운드 피드백, 랜덤성과 같은 감정 설계 도구를 로딩에 집약시킴으로써, 짧은 시간 안에 감정적 극적 구조를 구성할 수 있으며, 이는 UI의 단순한 정보 제공 기능을 넘어서 심리적 드라마를 연출하는 인터페이스로 탈바꿈시킵니다. 이 과정은 단순한 속도 최적화가 아니라, 사용자의 심리 흐름을 이해하고 조율하는 감정 기반 UX 설계의 정수입니다.
또한 중요한 네 번째 교훈은, 사용자 반응은 반복될수록 감정적 둔화 현상을 동반한다는 사실입니다. 감정도 피로합니다. 동일한 로딩 구조를 반복 경험하게 되면, 뇌는 더 이상 그것에 반응하지 않으며, 기대감은 점차 무감각해집니다. 이를 방지하기 위한 전략으로, 로딩 시간, 사운드, 시각 요소에 미세한 랜덤성과 리듬 변화를 삽입하는 기법은 매우 효과적이며, 장기적인 사용자 리텐션 유지에도 크게 기여할 수 있습니다.
이러한 로딩 시간의 전략적 활용은 슬롯 머신, 모바일 가챠 UI, 게임 아이템 소환, 뽑기형 쇼핑 UI, 확률형 콘텐츠 구조 등 다양한 분야에 확장 가능하며, 단순히 기술이 빠른 시스템이 아닌, 감정적으로 연결된 경험을 사용자에게 제공하는 데 핵심 역할을 합니다. 이로 인해 로딩은 단순한 대기 상태가 아닌, **사용자 감정 여정을 이끄는 ‘설계된 감정 전환의 지점’**으로 재정의되어야 합니다.
마지막으로 이 모든 논의를 종합하면, UX/UI 설계자는 앞으로 다음과 같은 질문을 스스로 던져야 합니다.
“이 로딩은 단순한 처리 지연인가, 아니면 사용자 감정을 건드리는 연출인가?”
“기대가 충분히 고조되는가, 혹은 불신을 유도하지는 않는가?”
“감정 곡선의 정점에 결과가 정확히 도달하도록 설계되었는가?”
이 질문에 정직하게 답할 수 있을 때, 우리는 비로소 단순한 기능적 설계자가 아니라, 감정과 경험을 통제하는 ‘사용자 여정의 연출가’로서의 UX 디자이너로 자리매김할 수 있습니다.
그리고 이 연출의 핵심은 단순하지만 강력합니다. 바로 로딩이 주는 심리적 암시, 슬롯 로딩 속도와 사용자 기대감의 관계 분석을 이해하고 그것을 정밀하게 설계하는 것입니다. 이 지점에서 UX는 기술을 넘어, 사용자와의 감정적 연결을 만드는 예술의 경지에 도달합니다.
#슬롯로딩 #기대감심리 #UX설계 #로딩속도최적화 #사용자몰입 #감정UX #랜덤인터페이스 #사운드UX #시각애니메이션 #UI반응성
- 이전글슬롯 게임의 시각 피드백 지연이 사용자 승률 인식과 행동 패턴에 미치는 심리적 영향 분석 25.06.25
- 다음글스포츠 승률 자동 측정 기준표 완벽 정리와 활용법 25.06.23
댓글목록
등록된 댓글이 없습니다.